
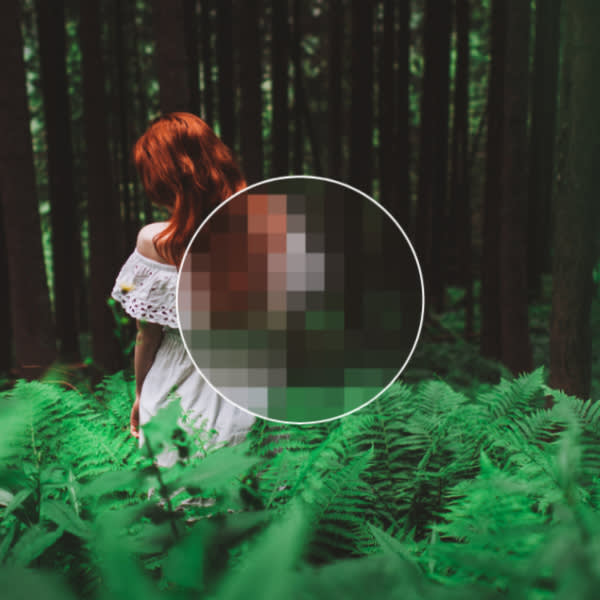
Amplíe una imagen y se convertirá en una colección de cuadrados. Esos cuadrados son píxeles.
Puede especificar las dimensiones de una imagen eligiendo el número de píxeles que compondrán esa imagen: n píxeles de ancho x n píxeles de alto. ¡Fácil! Pero hay mucho más que saber sobre cómo crear imágenes de alta resolución para que se impriman o se muestren correctamente en una página web. Por ejemplo, ¿qué es 300 DPI y por qué se considera el epítome de la alta resolución? Y, ¿cuál es la diferencia entre DPI y PPI? Comencemos guardando imágenes para imprimir.
Para obtener un tutorial extendido, consulte nuestro artículo de ayuda: ¿Cómo hago una foto de alta resolución para imprimir?
Tamaño de imágenes para imprimir
Una imagen de alta resolución para imprimir es casi siempre de 300 DPI o más. Entonces, ¿qué es 300 DPI? 300 DPI significa "puntos por pulgada" como en: la impresora va a escupir 300 pequeños puntos de tinta por cada pulgada de su fotografía. Por lo tanto, su archivo de imagen debe contener la misma cantidad de píxeles por pulgada que su impresora va a imprimir por pulgada.
Consejo profesional: la resolución predeterminada de la impresora de su hogar o trabajo es 300 DPI (lo más probable).
A menos que esté imprimiendo algo enorme como un póster, pancarta de feria comercial o valla publicitaria, es casi seguro que imprima en una impresora de 300 DPI, simplemente porque esta es la resolución de la mayoría de las impresoras. Eso significa que tenemos que asegurarnos de que la resolución de su imagen coincida con la resolución de su impresora.
Cuando alguien le pide un "archivo de resolución de 300 DPI", lo que quiere es un archivo con suficientes píxeles para imprimir esa imagen en una impresora de 300 DPI.
Obtenga un archivo de 300 DPI
Como sabemos que la impresora va a imprimir a 300 puntos por pulgada, todo lo que tenemos que hacer es averiguar cuántos píxeles darle a la impresora. Para hacer eso, simplemente multiplique 300 por la cantidad de pulgadas que tendrá la impresión. Eso significa que para crear una impresión de 4 x 6 en una impresora de 300 DPI, necesita 1200 x 1800 píxeles.
Si no tiene ganas de hacer los cálculos, aquí tiene una tabla útil:
Tabla de Conversión de Píxeles a Pulgadas
| TAMAÑOS EN PULGADAS | TAMAÑOS EN PIXELES |
|---|---|
| 3 X 5 | 900 X 1500 |
| 4 X 6 | 1200 x 1800 |
| 5 X 7 | 1500 x 2100 |
| 8 X 8 | 2400 x 2400 |
| 8 x 10 | 2400 x 3000 |
| 8.5 x 11 | 2550 x 3300 |
| 9 x 16 | 2700 x 4800 |
| 11 x 14 | 3300 x 4200 |
| 11 x 16 | 3300 4800 |
Comprender el tamaño y la forma
Su imagen debe tener la misma relación de aspecto (forma) que el papel en el que está imprimiendo, de lo contrario, las cosas se distorsionan o se cortan. Si su imagen ya tiene la misma forma que su papel, puede realizar este ajuste con la herramienta Cambiar tamaño. Más a menudo, su imagen tiene una forma diferente a la impresión que planea hacer. En ese caso, buscará la herramienta Recortar en lugar de Cambiar tamaño.
Consejo profesional: los suscriptores de PicMonkey Pro pueden usar nuestra herramienta Smart Resize para generar una imagen en varios tamaños, todo sin sacrificar la calidad.
Obtenga más información: use Smart Resize para generar su imagen en varios tamaños de manera ultrarrápida
Mostrar imágenes en una pantalla
Cuando hablamos de la resolución de las impresoras, usamos el término DPI, y cuando hablamos de monitores, cambiamos a PPI (píxeles por pulgada). Los monitores no tratan con puntos de tinta, por supuesto, sino que tienen píxeles que se iluminan para crear su imagen en la pantalla.
Los monitores y las pantallas utilizan píxeles con mucha más moderación que las impresoras. Mientras que una impresora se traga 300 de los píxeles por pulgada que tanto le ha costado ganar, es posible que su miserable monitor solo use 72. Eso significa que una imagen de 2400 x 3000 píxeles utilizada para crear una impresión de 8 x 10 pulgadas se mostraría a aproximadamente 2 ¾ pies (sí, estamos hablando de pies aquí, amigos, no de pulgadas) en un monitor de 72 PPI.
El dimensionamiento para la web sería bastante fácil si todas las pantallas tuvieran 72 PPI. El problema es que no lo son, ni mucho menos. Solían serlo, y 72 PPI todavía se usa como referencia para los diseñadores, pero la mayoría de los monitores de PC modernos tienen 96 PPI. Las pantallas Retina pueden rondar los 220 PPI. Esto complica la selección de un tamaño de imagen para la web.
Optimizar el tamaño de las imágenes para la web
Al guardar imágenes para un sitio web o blog, el diseño del sitio a menudo dictará cuántos píxeles de alto y ancho necesita para dimensionar su imagen. En nuestro blog, por ejemplo, las imágenes dentro de las publicaciones tienen alrededor de 600 píxeles de ancho. Las imágenes de encabezado que abarcan toda la página pueden ser más grandes, en el vecindario de 1200 píxeles, lo que deja que el navegador lo estire si la ventana del navegador es más grande.
Si se adapta demasiado a pantallas grandes con imágenes de gran tamaño que tardan mucho en cargarse, terminará publicando imágenes que ralentizarán su sitio. Es un acto de equilibrio. Quiere el archivo más pequeño que funcione para su propósito. Cuando no está haciendo coincidir una imagen con un diseño en particular, puede ser bastante flojo con el tamaño. La mayoría de la gente considera que un recurso compartido de "alta resolución" en Internet tiene un ancho de entre 1200 y 1600 píxeles.